The utility of transformation CSS for the WEB-mastersThe program is intended for facilitation of a transactions of the WEB-masters, acceleration of their activity and improving of quality created CSS of a code. It is so-called CSS Code Beautifier. Base templates of transformation allow to compress CSS a file for upload on a site and to decompress and accurately format to develop CSS a file, for editing.
At first makes Backup
That makes EasyNeatly
The source file for example style.css is copied in the same directory with the new name style.backup(1).css, if those already is present, with the name style.backup(2).css, then style.backup(3).css, well and so on. In general the whole history of transformations is saved.
Then file is assorted on semantic groups
That makes EasyNeatly
CSS a code is analyzed and decomposed on half-glasses, rule (@rules) separately, selectors separately, properties of selectors and rules each is stored separately and is attached to the host - rule or selector.
Further program is compared with data-ins
That makes EasyNeatly
EasyNeatly looks what transformation have set in the command line, or have selected through the Windows Explorer menu. Reads the file with tunings, where is indicated where to put a gap where tabulation, and where carry of a line where to put the comment, and whence it to remove. What to write by capital letters, and that small, or generally to leave in an initial condition.
Assembly new CSS
That makes EasyNeatly
Having compared with tunings, EasyNeatly gets from the boxes of a rule (rules), selectors, parameters and begins to spread from them new beautiful ordered CSS, adduced to the unified standard of an appearance(design) of a code. All strokes look "perpendicularly", all selectors are reduced to a unified kind.
Nuances - Semantic Groups
That makes EasyNeatly
The semantic Groups allow to brad(break) CSS a code by the comments on section. (simple tags, reference, table, addition(appendix), colour, hacks) on certain indications. Hacks *, though are not considered valid CSS code, are normally assorted and are selected in separate section HACKS.
All selectors for simple tags without definition of the name of a class or ID are selected in section MAIN (body, p, h1 …),
All references with classes are selected in section LINKS,
Вcе the elements of tables are selected in section GRIDS,
All selectors containing only one from properties - color or background-color are selected in section COLORS,
All selectors containing only one property but not colour concern in group COMMON.
All stayed selectors are ranked as group LAYOUT.
Nuances - Processing of Colour
That makes EasyNeatly
Colour as #RRGBB are transformed to the upper case, the standard names of colours Red, Green will be etc. transformed to a lower cascading with the first capital letter.
Pattern Easy
That makes EasyNeatly
The pattern Easy stores of set-up permitting to minimize, compress yours CSS file for uploading on a web-site. From the file remove all comments, all superfluous gaps, line foldings, superfluous semicolons, at the last property of the selector. The CSS file becomes small. Further it can be contracted by the GZIP utility and some frauds in tunings of the server to achieve a response GZIP of the file.
Pattern Neatly
That makes EasyNeatly
The pattern Neatly stores of set-up permitting to organize a code for the most convenient reading and editing. All your comments remain. In the file the whole cascade styles scheets is teared in accurate stairs, which are easy for reading and taken apart in semantic group.
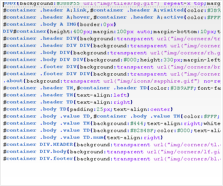
Examples of a code before transformations and after it.
That makes EasyNeatly (click for enlarge images.)
|